
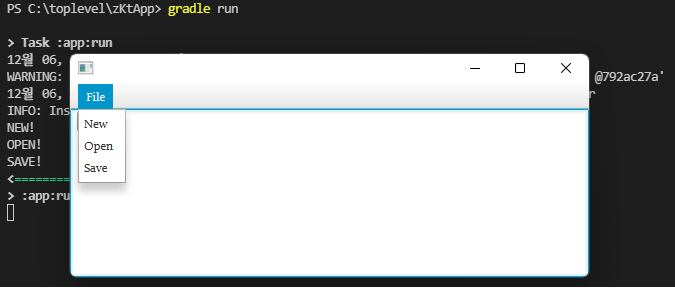
상단에 메뉴바, 나머지는 텍스트 입력창으로 구성한다. MyView에 top, center view 추가. class MyView : View() { override val root = borderpane { top() center() } } 메뉴바에 해당하는 MyTopView 클래스 추가.
버튼 액션 확인을 위해 우선 임시로 코드 추가. class MyTopView : View() { override val root = menubar { menu("File") { item("New") { action { println("NEW!") } } item("Open") { action { println("OPEN!")
} } item("Save") { action { println("SAVE!") } } } } } 텍스트 입력창에 해당하는 MyCenterView 클래스 추가. class MyCenterView : View() { val strin...
#gradle
#javafx
#kotlin
#tornadofx
#vscode
원문링크 : Visual Studio Code + Kotlin + Gradle + TornadoFX 간단한 텍스트 편집기 빌드하기 (1)