
이전 포스팅에서, 안드로이드 스튜디오를 설치하고, 실행한 뒤에 앱을 테스트 할 수 있는 환경까지 만들었다. 안드로이드 스튜디오로 Hello World 앱 만들기 #1 (설치 및 환경 세팅, HAXM 오류 해결법) 블로그를 하고 유튜브 등을 보면서 생각을 하다보니, 앱으로 만들 수 있을 법한 아이디어가 떠올랐다.
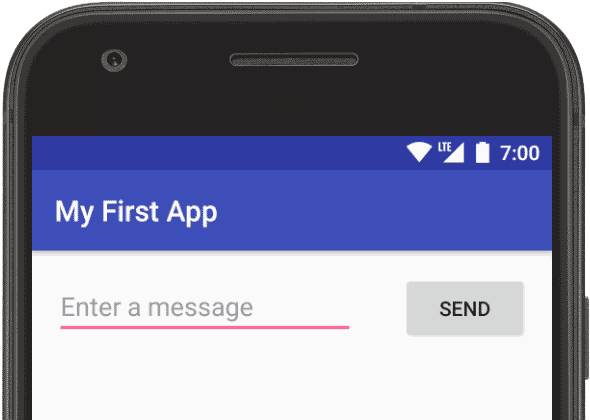
하지... blog.naver.com 이번에는 앱에 뭔가를 만드는 과정이 되겠다. 남은 과정은 앱에 텍스트 박스와 버튼을 만들고, 텍스트 박스에 문구를 입력하면 문자가 출력되게 만든 뒤에 파일을 추출하는 과정이 남았다.
레이아웃 에디터 사용 간단한 사용자 인터페이스 빌드 | Android 개발자 | Android Developers Android 개발자 문서 가이드 간단한 사용자 인터페이스 빌드 목차 Layout Editor 열기 텍스트 상자 추가 버튼 추가 UI 문자열 변경 유연한 크기의 텍스트 상자 만들기 앱 실행 이 과정에서는 Android 스튜디오 Layout Edit...
#안드로이드스튜디오
원문링크 : 안드로이드 스튜디오로 아무 기능 없는 앱 만들기 #2 (레이아웃 에디터 사용법, UI 만들기)






![인텔 코어 12세대 노트북 CPU 종류와 비교 [U, P, H, HX]](https://mblogthumb-phinf.pstatic.net/MjAyMjA5MTNfMTc5/MDAxNjYzMDU0MTE2NDUy.3PNr1Ll071rPjW8VYTXl_YueESBeK3H2Uk3ntk8zydcg.oQWOjS9iaHyakSJu6_5RU3jNy9F3w97T4eXZVyfhk5kg.JPEG.ww31ni/42996_102698_5741.jpg?type=w2)
![데스크탑 그래픽 카드 벤치마크 성능 순위 [ 엔비디아 지포스 & 쿼드로 / AMD 라데온 ]](https://mblogthumb-phinf.pstatic.net/MjAyMDEwMjhfNzYg/MDAxNjAzODk0OTE3MTk5.3His8V1-pOjMsqTpORzuM2hyuODenM--GuKbUpExwxYg.SD3hSVYaGIBbhhSOuzWJAj7ALuWgqoy73HZwkyB-oy4g.PNG.ww31ni/%C8%AD%B8%E9_%C4%B8%C3%B3_2020-10-28_232049.png?type=w2)